typescript
1 |
|
1 |
|
1 |
|
使用 # 号可表示 1-6 级标题,一级标题对应一个 # 号,二级标题对应两个 # 号,以此类推
Markdown 段落没有特殊的格式,直接编写文字就好,段落的换行是使用两个以上空格加上回车
当然也可以在段落后面使用一个空行来表示重新开始一个段落
1 |
|
1 |
|
你可以在一行中用三个以上的星号、减号、底线来建立一个分隔线,行内不能有其他东西
1 |
|
如果段落上的文字要添加删除线,只需要在文字的两端加上两个波浪线~~即可
1 |
|
下划线可以通过 HTML 的 <u> 标签来实现
1 |
|
脚注是对文本的补充说明
1 |
|
1 |
|
或者
1 |
|
或者
1 |
|
无序列表使用星号(*)、加号(+)或是减号(-)作为列表标记,这些标记后面要添加一个空格,然后再填写内容
1 |
|
有序列表使用数字并加上 . 号来表示
列表嵌套只需在子列表中的选项前面添加四个空格即可
1 |
|
1 |
|
Markdown 区块引用是在段落开头使用 > 符号 ,然后后面紧跟一个空格符号
区块是可以嵌套的,一个 > 符号是最外层,两个 > 符号是第一层嵌套,以此类推
区块中使用列表,正常使用即可
列表中使用区块,需要在 > 前添加四个空格的缩进
1 |
|
段落上的一个函数或片段的代码可以用反引号把它包起来
1 |
|
代码区块使用 ``` 包裹一段代码,并指定一种语言(也可以不指定)符
1 |
|
1 |
|
可以通过变量来设置一个链接,变量赋值在文档末尾进行[IT][1]
1 |
|
1 |
|
通信:互联网
通信协议:通信遵循的规则约定|通信格式
超文本:网页内容
超文本传输协议:网页内容传输协议 HTTP协议客户端与服务器间进行网页内容传输时需遵守的传输格式 提交&响应
HTTP协议模型:请求/响应 交互模型
HTTP 请求报文
请求行:以空格分隔
请求头部:以回车符&换行符分隔,以键值对组成,键值对以冒号分隔
Host:服务器域名
User-Agent:说明客户端的浏览器类型
Connection:客户端与服务器的连接方式
Content-Type:发送到服务器的数据格式
Content-Length:请求体大小
Accept:客户端可接受的返回数据类型
Accept-Language:客户端可接收的语言文本类型
Accept-Encoding:客户端可接受的内容压缩编码形式
空行:回车符or换行符
请求体:POST有、GET无
1 | GET / |
HTTP 响应消息:HTTP 响应报文
1 | 200 OK |
请求数据放在数据头内
请求数据放在请求体内
请求删除指定的资源
用于标识响应状态
三十进制:字,first类型,then细分
同源:两页面协议、域名、端口相同
浏览器网页默认端口 80
同源策略:浏览器安全功能-限制来源同一个加载文档脚本与其他源资源的交互
跨域:非同源
浏览器会拦截跨域请求回来的数据
JSON 的一种使用模式,实现跨域数据访问
由于 script 标签允许请求非同源的 js 脚本
利用 script 标签请求,并传递一个回调函数名作为参数;服务器端把数据作为回调函数参数包装后返回;浏览器自动执行回调函数代码,即实现数据渲染
JSONP:兼容性好、只支持 GET 请求
CORS:支持 GET 与 POST,不兼容低版本浏览器
1 | <div id="divCustomers"></div> |
jQuery 实现用户端
采用动态创建与移除 script 标签:向 head 内添加 script 标签
1 | <div id="divCustomers"></div> |
服务器端
1 |
|
节流,就是指连续触发事件但是在 n 秒中只执行一次函数
减少事件触发频率
1 | // 时间戳 |
防抖,就是指触发事件后 n 秒后才执行函数,如果在 n 秒内又触发了事件,则会重新计算函数执行时间
常用于搜索
1 | // 非立即执行 |

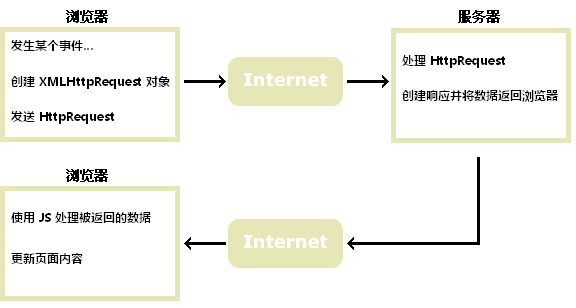
AJAX = Asynchronous JavaScript And XML
XMLHttpRequest 对象用于同后台服务器交换数据
1 | let request = new XMLHttpRequest(); |
url 末尾加, ? 接 = 连接的键值对, 以 & 分隔多个参数
https://www.baidu.com?id=1&name=Lily
中文字符等会进行 URL 编码
使用 decodeURL() 编码,encodeURL() 解码
Ajax 默认请求数据类型
json 数据类型
常用于上传文件
1 | // 请求时限 |
1 | let data = new FormData(); |
1 | // 获取文件 |
1 | request.upload.onprogress = function (e) { |
1 | $('#button').on('click', function () { |
在 Ajax 请求发送前执行函数
1 | $(document).ajaxStart(function () { |
在 Ajax 请求结束执行函数
专注于网络数据请求的库
目前最主流的
1 | axios.get(url, params) |
axios.get(url[, config])
axios.post(url[, data[, config]])
1 | // promise 语法 |
正则表达式是使用单个字符串来描述、匹配一系列匹配某个句法规则的字符串的搜索模式
/正则表达式主体/修饰符(可选)
search() 搜索字符串,返回匹配的字符串下标或-11 | '123456'.search(/234/) // 1 |
replace() 替换匹配的字符串,返回修改后的字符串1 | '123456'.replace(/345/, 'abc') // 12abc6 |
split() 从指定位置分割字符串,返回一个数组match() 搜索字符串,返回由所有子串组成的数组或nulli 忽略区别大小写g 执行全局匹配m 执行多行匹配. 查找单个非换行符字符
\d 查找数字
\s 查找空白字符
\b 匹配单词边界
\w 查找数字、大小写字母及下划线
n+ 匹配一个或多个字符串nn* 匹配零个或多个字符串nn? 匹配零个或一个字符串n^ 匹配字符串开始(第一个字符)$ 匹配字符串结束(最后一个字符)[0-9] 匹配任何0-9数字[a-zA-Z] [A-z] 匹配任意大小写字母[abc] 查找[]内的任意字符[^abc] 查找[]外的任意字符(x|y) 查找()内任意选项test() 匹配字符串是否符合给定模式返回一个布尔值
exec() 匹配字符串中正则表达式的匹配返回一个包含搜索结果数组,未查找到返回null

初学时可以参考菜鸟教程及W3School文档
学习到一定程度后推荐使用MDN(特别是英文文档,因为中文文档存在更新不及时的情况)或参考相应的官方文档
推荐使用 VSCode IDE
亦可使用 WebStorm IDE(可以申请学生版)
HTML 作为前端三件套之一,是非常重要的部分
学习角度来说,主要是掌握 HTML 的基本语法及常用元素,以及语义化标签的概念,此外,后续对一些 Web API 也需要有足够的了解,如 Web Storage API、Web Worker API、SVG 和 Canvas
CSS 作为前端三件套之一,是非常重要的部分
学习角度来说,主要是掌握 CSS 的选择器、盒模型、浮动布局、定位、弹性盒子布局、响应式设计等有足够的了解
JavaScript 作为前端三件套之一,是非常重要的部分
学习角度来说,主要是掌握 JavaScript 的基本语法,同时特别注意 JavaScript 的语言特性,并关注 ES6 的发展,此外还需要了解浏览器的 BOM 模型和 DOM 模型、浏览器事件机制、异步编程等方法
Ajax 是前端中主流的物理请求方式,主要包括 XMLHttpRequest API 和 Fetch API 两种,此外可以了解一下前端常用的 axios 网络请求库
学习角度来说,主要是了解 XMLHttpRequest 的基本使用以及封装,Fetch 可以作为进阶了解
前端中计算机网络也是重要的一部分
学习角度来说,主要了解 OSI 七层网络模型与 TCP/IP 五层网络模型、HTTP 请求方法和请求头及响应头以及状态码、HTTP 协议及 HTTPS 协议、DNS 协议、TCP 协议与 UDP 协议、WebSocket 协议等
Git 是编程领域中目前最主流的版本管理工具,基本上不管是日常开发还是工作开发都在广泛地使用 Git
同时,Github 作为全球最大的技术交流平台,积极参与社区建设也是很重要的一环
学习角度来说,主要了解一些 Git 的基本概念、一些 Git 的基本命令以及 GitHub 的基本操作
Node.js 允许在浏览器之外的环境运行 JavaScript 代码
学习角度来说,主要了解 Node.js 的使用以及一些 Node.js 的常见模块
学习角度来说,主要了解 npm 的基本使用及常用指令;yarn 和 pnpm 与 npm 大同小异,可作为进阶内容了解
学习角度来说,两者都有必要学习,webpack 主要关注其基本概念,vite 主要关注其基本原理
Vue 框架是国内主流的前端框架之一,被一些中小互联网企业广泛使用
学习角度来说,学习 Vue 可以直接从 Vue3 composition API 开始,除了了解 Vue 的基本开发之外,还需要重点了 Vue 的基本原理,此外需要注意 Vue 的性能优化
TypeScript 是目前前端领域使用最广泛的 JavaScript 超集语言,主要是解决 JavaScript 弱语言的问题,增加了强大且自由的类型系统,在一些大型互联网公司的大型项目中使用非常广泛
学习角度来说,学习 TypeScript,类似与学习 JavaScript,主要是对语言特性的学习;但就 TypeScript 而言,不需要专门去了解类型体操
React 框架是国内主流的前端框架之一,被一些大型互联网企业广泛使用
学习角度来说,学习 React 可以直接从 React functional component 开始,除了了解 React 的基本开发之外,此外需要注意 React 的性能优化
黑马程序员前端学习路线 个人比较推荐这个学习路线,更加突出重点
尚硅谷前端学习路线 个人觉得这个的内容非常全面,但需要注意没必要都学习其中的内容
我的个人博客正式开通啦!