1. 样式继承&样式覆盖
CSS 为一个元素设置的某个样式,如果这个样式是允许继承的,那么这个样式也会应用到它的后代元素上
注意:不是所有样式都会被继承,只有可继承的样式才会从祖先元素基础
样式的继承性建议查阅相应元素的参考手册
当一个元素同时被应用上多个相同的样式属性时,浏览器必须从中选择一个属性值,这个过程就是样式覆盖
样式继承有如下的规则:
- 当元素继承的样式发生冲突时,从最近祖先继承的样式有效
- 继承的样式和元素自身设置的样式冲突时,自身设置的样式有效
- 元素自身设置的样式发生冲突时,样式权值高的有效
样式权值按如下的列表相加确定
- 内联样式: 1,0,0,0
- id 选择器: 0,1,0,0
- 类及伪类选择器: 0,0,1,0
- 标签及伪元素选择器: 0,0,0,1
- 通配选择器: 0,0,0,0
即:内联样式>>id选择器>>类及伪类选择器>>标签及伪元素选择器>>通配选择器
- 样式权值相同时,后设置的有效
- !important的样式属性不被覆盖(除非同样为 !important 时,后设置的起效)
可以使用!important来阻止样式被覆盖
注意:除非不得已,尽量避免使用!important
2. 文档流模型
(1)概念
网页是一个多层结构,通过 CSS 可以给每层设置样式,上层会覆盖下层的内容,覆盖的内容不会被用户看到
这些多层结构中,最底下的一层即为文档流,默认情况下元素都在文档流中排列
(2)元素在文档流中特点
在页面中独占一行
默认情况下,宽度会把父元素撑满,即宽度由父元素宽度决定
默认情况下,高度会被内容撑开,即高度由内容的高度决定
不会在页面中独占一行,只占自身大小
行内元素在页面中从左至右排列,如果一行不能容下,则换到第二行继续自左往右排列,即会自动换行
默认情况下,宽度和高度都被内容撑开,即宽高均由内容决定
(3)元素脱离文档流特点
元素从文档流中脱离,不占据文档流中位置
元素脱离文档流后,无论块元素和行内元素,均会表现为块元素,有以下特点:
设置 float、position、flex 等属性可使元素脱离文档流
3. 盒模型
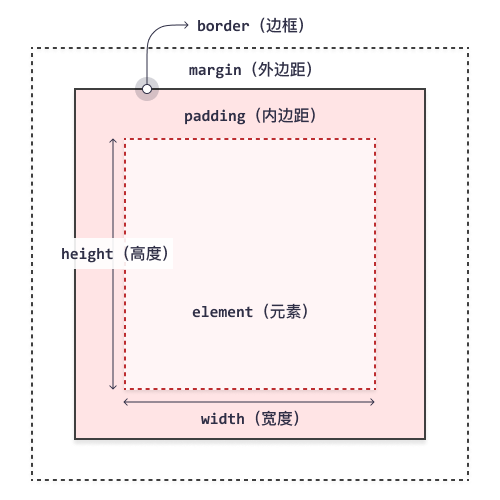
(1)盒模型概念
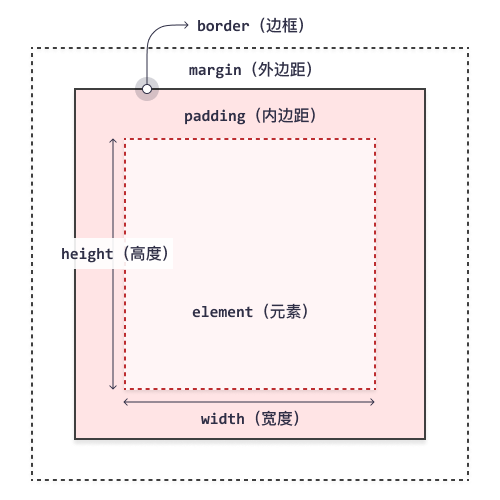
所有 HTML 元素都可以视为一个盒子,在盒子模型中对页面的布局实际上就变成将不同的盒子摆放到不同位置
盒子模型包括:外边距、边框、内边距以及内容

- 内容 content 框的内容,其中显示子元素的内容
- 内边距 padding 内容周围的区域,内边距是透明的
- 边框 border 围绕内边距和内容的边框
- 外边距 margin 边界外与其他元素不覆盖的区域,外边距是透明的
(2)可见框概念
可见框即元素可以看到的区域,由内容区、边框、内边距组成,不包括外边距
4. 内容区-content
(1)width 属性及 height 属性
分别设置内容区的宽度与高度
可以取以下值:
- auto 让浏览器计算高度和宽度【默认】
- length 以 px 等单位定义高度或宽度
- % 以包含块的百分比定义高度或宽度
- initial 将高度或宽度设置为默认值
- inherit 从其父值继承高度或宽度
这也是大多数与长度<length>有关的属性的合法取值
(2)min-width 属性 min-height 属性及max-width 属性 max-height 属性
设置元素的最大/最小的宽度/高度
默认值为none,即表示忽略该属性
5. 内边距-padding
(1)padding 属性
设置四个方向内边距
(i)取值
长度单位,要求为正值
或取值为auto
(ii)值个数
可为1~4,不同数量下取值按如下情况所示
按顺时针顺序依次指定值
- 四个值:上 右 下 左 按顺序分别设置上边距,右边距,下边距,左边距
- 三个值:上 左右 下 按顺序分别设置上边距,左右边距,下边距
- 两个值:上下 左右 按顺序分别设置上下边距,左右边距
- 一个值:上下左右 同时设置上下左右边距
(2)padding-top、padding-right、padding-bottom、padding-left属性
单独设置某方向内边距
6. 边框-border
(1)border-style 属性
指定边框类型,必需,简写属性
(i)取值
- dotted 定义点线边框
- dashed 定义虚线边框
- solid 定义实线边框
- double 定义双边框
- none 定义无边框【默认】
- hidden 定义隐藏边框
- groove 定义 3D 坡口边框,效果取决于 border-color 值
- ridge 定义 3D 脊线边框,效果取决于 border-color 值
- inset 定义 3D inset 边框,效果取决于 border-color 值
- outset 定义 3D outset 边框,效果取决于 border-color 值
(ii)border-top-style、border-right-style、border-bottom-style、border-left-style属性
指定一个方向的边的边框类型
(2)border-width 属性
指定边框的宽度,简写属性
(i)取值
长度,只能为正值
亦可取预设值thin、medium【默认】、strong
(ii)border-top-width、border-right-width、border-bottom-width、border-left-width属性
指定一个方向的边的边框宽度
(3)border-color 属性
指定边框的颜色,简写属性
(i)取值
允许所有颜色模式,如rgb()等
亦可取transparent表示透明色
(ii)border-top-color、border-right-color、border-bottom-color、border-left-color属性
指定一个方向的边的边框颜色
(4)border属性
同时设置四条边框宽度、颜色、样式,是border-width、border-style 以及 border-color 的简写属性
(i)取值
border: width color style
如果不设置其中的某个值也是允许的
(ii)值个数
- 四个值:上 右 下 左 按顺序分别设置上边框,右边框,下边框,左边框
- 三个值:上 左右 下 按顺序分别设置上边框,左右边框,下边框
- 两个值:上下 左右 按顺序分别设置上下边框,左右边框
- 一个值:上下左右 同时设置上下左右边框
(5)border-top、border-right、border-bottom、border-left属性
同时设置一个方向的一条边框宽度、颜色、样式,简写属性
7. 外边距-margin
(1)margin属性
为元素的四周指定外边距的属性
(i)取值
长度单位,允许负值的使用
允许取值为auto
(ii)值个数
- 四个值:上 右 下 左 按顺序分别设置上边距,右边距,下边距,左边距
- 三个值:上 左右 下 按顺序分别设置上边距,左右边距,下边距
- 两个值:上下 左右 按顺序分别设置上下边距,左右边距
- 一个值:上下左右 同时设置上下左右边距
(2)margin-top、margin-right、margin-bottom、margin-left属性
为元素的四周分别指定外边距的属性
8. 块元素盒模型
拥有margin、border、padding、content等结构
(1)水平方向布局
一般而言,子元素在父元素内的元素总宽度应满足公式:
元素总宽度 = 宽度 + 左内边距 + 右内边距 + 左边框 + 右边框 + 左外边距 + 右外边距
若不成立,称为过度约束,此时遵循如下规则确定元素的实际宽度
- 如果七个值中没有 auto,则会调整 margin-right 的值使等式成立
比如子元素 width 超过父元素内容区大小,margin-right 会调整为负值,使子元素溢出父元素
- 如果 width、margin-left、margin-right中有一个设置为 auto,则会调整被设置为 auto 的那个值,使等式成立
比如 width 默认值为 auto,所以块元素默认宽会充满整个父元素
- 如果 width、margin-left、margin-right 中有两个及以上设置为 auto
如果 width 设置为固定值,margin-left 和 margin-right 设置为 auto,则同时调整 margin-left 与 margin-right 使等式成立,此时子元素居中
如果 width 设为 auto,则子元素 width 调为最大,其余被设置为 auto 的属性取值为 0
设置 margin: auto 是设置子元素在父元素内水平居中的一种常用方法
(2)垂直方向布局
一般而言,默认情况下父元素高度被内容撑开,子元素在父元素内的元素总高度应满足公式
元素总高度 = 高度 + 上内边距 + 下内边距 + 上边框 + 下边框 + 上外边距 + 下外边距
若父元素设置了高度,且子元素高度大于父元素,此时公式不成立,称为溢出,此时子元素会从父元素溢出:
此时可设置overflow属性来处理溢出问题
(3)overflow属性
定义溢出元素内容区的内容的处理方式
是 overflow-x 与 overflow-y 的简写属性
(i)取值
- visible【默认】 内容不会被修剪,会呈现在元素框之外
- hidden 内容会被修剪,并且其余内容是不可见的
- scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容(无论有无溢出都会产生滚动条)
- auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容(有溢出才会产生滚动条)
(ii)overflow-x 与overflow-y属性
指定元素在x轴上或者y轴上对溢出元素内容区的内容的处理方式
9. 行内元素盒模型
行内元素盒模型的结构和块元素基本相同
但亦存在以下几点区别:
- 行内元素不支持设置 width 和 height,内容区宽高只由其内容决定
- 可以设置 border,但是垂直方向 border 不会影响布局
- 可以设置 padding,但是垂直方向 padding 不会影响布局
- 可以设置 margin,但是垂直方向 margin 不会影响布局
10. 盒子大小-box-sizing属性
默认情况下width属性及height属性指的是内容区的大小
box-sizing属性可以改变盒子尺寸计算方式
取值有
- content-box【默认值】 宽高用来设置内容区大小
width = content
- border-box 宽高用来设置盒子可见框的大小
width = content + padding + border
box-sizing: border-box 在前端开发中应用非常广泛,可以用于 控制盒子的可见区域大小