Window Controls Overlay API
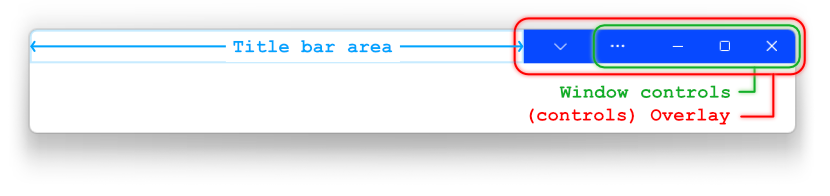
Window Controls Overlay API 给 PWA 应用提供了管理默认系统的应用标题栏的能力,允许应用完全掌控应用窗口的区域,不过仅支持 PC 端 PWA 应用
该 API 通过 WindowControlsOverlay 接口提供了相关功能,并通过 navigator.windowControlsOverlay 对外暴露该接口实例
使用该 API 需要在 PWA 应用的 Manifest 文件的 display_override 选项指定 window-controls-overlay

WindowControlsOverlay 的信息
WindowControlsOverlay 接口的 visible 只读属性表示了应用标题栏的可见性
WindowControlsOverlay 接口的 getTitlebarAreaRect() 方法返回了应用标题栏的几何信息,方法返回一个 DOMRect 接口实例
WindowControlsOverlay 接口的 geometrychange 事件在应用标题栏的可见性和几何信息变化时触发,事件返回一个 WindowControlsOverlayGeometryChangeEvent 事件实例
1 | navigator.windowControlsOverlay.addEventListener('geometrychange', (e) => { |
相关的 CSS 环境变量
titlebar-area-x应用标题栏左上角横坐标titlebar-area-y应用标题栏左上角纵坐标titlebar-area-width应用标题栏宽度titlebar-area-height应用标题栏高度
可以通过 env() CSS 函数使用 CSS 环境变量
1 | env(titlebar-area-x) |
示例
类型
1 | interface Navigator { |
链接
Window Controls Overlay API
https://skyclouds2001.github.io/2023/10/03/Window-Controls-Overlay-API/

