HTML-1
HTML-1
1. HTML 简介
(1)HTML 概念
HTML 全名是超文本标记语言 (Hyper Text Markup Language) ,是专门用来描述网页的一种语言
- HTML 不是一种编程语言,而是一种标记语言 (markup language)
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
HTML文档 = 网页
- HTML 文档描述 网页
- HTML 文档包含 HTML 标签和纯文本
- HTML 文档也被称为网页
(2)HTML 版本
当下普遍使用的是 HTML5
HTML5 是最新的 HTML 标准,拥有许多令人激动的新特性,目前大多数主流浏览器都支持HTML5的大部分特性
下一个版本的 HTML 标准 —— HTML6 ,正在讨论中,也许不久之后 HTML6 就会面向广大开发者
(3)推荐编辑器
推荐使用 Visual Studio Code 软件进行前端web端的开发
VS code 官方下载链接
2. HTML 基本语法
(1)标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)
- HTML 标签是由尖括号包围的关键词,比如
- HTML 标签通常是成对出现的,比如 和
- HTML 标签对中的第一个标签是开始标签(start tag),第二个标签是结束标签(end tag)
- 开始和结束标签也被称为开放标签和闭合标签
1 | <标签名></标签名> |
(2)元素
- HTML 元素以开始标签起始,以结束标签终止
- HTML 元素的内容是开始标签与结束标签之间的内容
- 某些 HTML 元素具有空内容(empty content),空元素在开始标签中进行关闭(以开始标签的结束而结束)
- 大多数 HTML 元素可拥有属性
1 | <空元素/> |
大多数 HTML 元素可以嵌套,即大多数 HTML 元素可以包含其他 HTML 元素, HTML 文档由相互嵌套的 HTML 元素构成
(3)属性
HTML 元素可以设置属性
属性可以在元素中添加附加信息
属性放置在开始标签内
属性总是以键-值对的形式出现,比如:name=”value”
1 | <标签名 属性名="属性值"></标签名> |
(4)注释
HTML 注释使用 <!-- 注释内容 --> 描述,注释内容放置于开始标签与结束标签之间
1 | <!-- 这是一个HTML注释! --> |
(5)文档结构
以下是一个典型的 HTML 文档的结构
1 | <!-- 文档声名,声名当前网页版本:区别是html、xml等文档类型 --> |
(6)字符实体
在 HTML 中,某些字符是预留的,比如在 HTML 中不能直接使用小于号(<)和大于号(>),这是因为浏览器会把小于号(<)和大于号(>)误认为标签
如果希望正确地显示预留字符,必须在 HTML 源代码中使用字符实体,比如小于号(<)和大于号(>)可用< 和 >来表示从而正常显示
浏览器常常会截短 HTML 页面中的空格,如果在文本中写 10 个空格,在显示该页面之前,浏览器会合并这些空格,只留下一个空格,如e e在浏览器中实际显示效果为e e,如果需要在页面中增加空格的数量,可以使用
正常了解以上3个字符实体在开发中是足够了的,更多的字符实体可以参考链接
(7)颜色
HTML中支持多种方式表示颜色,大都基于rgb颜色模式
- 颜色名,如
whiteblack等
关于浏览器支持的颜色名可参考链接
- 十六进制,如
#01ef20,特别的如同#111111形式的可简写为#111 - rgb函数及rgba函数,如rgb(12,34,250)
我们会在CSS部分讲解更多与颜色相关的知识
(8)代码规范
在编写HTML文档时,遵守一些公认的代码规范有助于提高代码的可读性,也利于团队协作
- 使用正确的文档类型
始终在文档的首行声明文档类型<!DOCTYPE html>
- 使用小写元素名
- 关闭所有HTML元素与HTML空元素
- 使用小写属性名
- 所有属性值添加引号
- 合理利用空格和缩进
3. 文本格式化标签及段落标签
(1)标题标签 <h1> ~ <h6>
标题(Heading)是通过 <h1> - <h6> 等标签进行定义的,<h1> 定义最大的标题,<h6> 定义最小的标题
(2)段落标签 <p>
段落通过
标签定义,浏览器会自动地在段落的前后添加空行
(3)水平线标签 <hr/> 与换行标签 <br/>
(4)其他文本格式化标签
- 粗体
<strong> - 斜体
<em> - 下划线
<ins> - 删除线
<del> - 上标
<sup> - 下标
<sub>
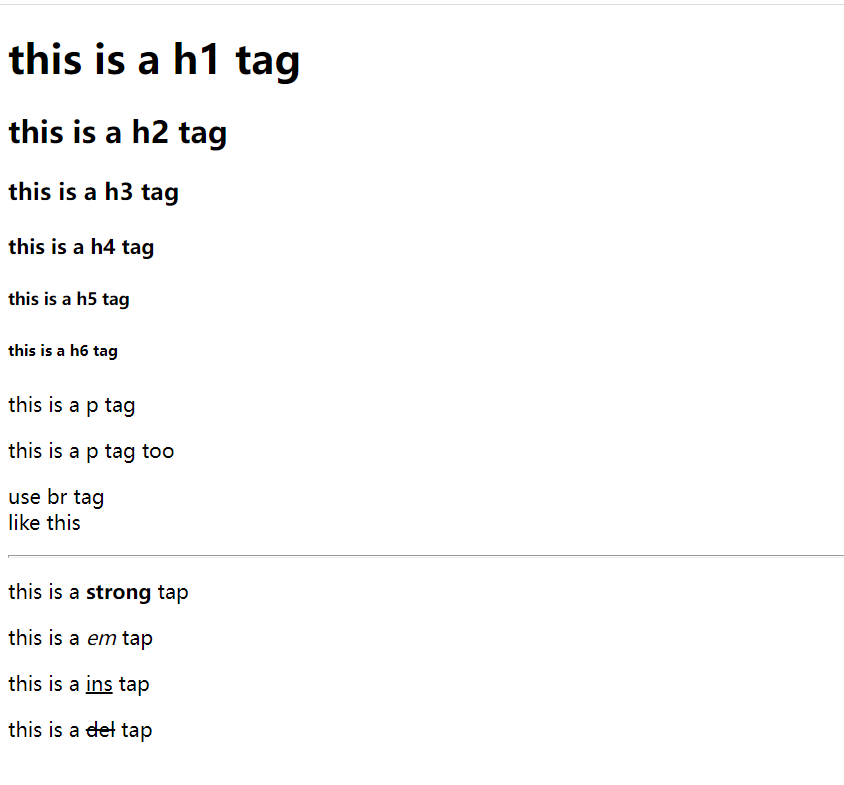
1 | <h1>this is a h1 tag</h1> |
效果如下

其他文本格式化标签可参考 W3School标签参考手册
一般实际开发中很少用到文本格式化标签,更常见的是使用CSS字体样式来实现文本格式化效果,这里仅做简单介绍;一般使用文本格式化标签用于表现相关的语义
4. 块元素与行内元素
(1)概念
- 块元素:独占一行的元素,如
<p> - 行内元素:不会独占一行的元素,如
<img>
大多数 HTML 元素被默认定义为块级元素或内联元素,块级元素在浏览器显示时,通常会以新行来开始(和结束),内联元素在显示时通常不会以新行开始
注意:一般情况下块元素中放置块元素或行内元素,行内元素内仅放置行内元素,而不推荐在行内元素中放置块元素
(2)分组标签
<div> 默认是块元素<span> 默认是行内元素
| 标签 | 描述 |
|---|---|
<div> |
定义文档中的分区或节(division/section) |
<span> |
定义 span,用来组合文档中的行内元素 |
<div> <span> 在前端开发中非常常用,常用于与CSS相互配合,分别实现对大的内容块和部分文本设置样式;或是充当包裹其他HTML元素的容器和文本的容器
5. 语义化标签
(1)概念
语义化标签,就是让标签有自己的含义,利用本身传达它所包含内容的一些信息,使浏览器和搜索引擎直观的认识标签和属性的用途和作用;同时也能够提高HTML文档的可读性,便于协作开发与后续维护
(2)优点
- 代码结构清晰,可读性高,减少差异化,便于团队开发和维护
- 在页面没有加载CSS的情况下,也能呈现良好的内容结构,提升用户体验
- 对搜索引擎友好,良好的结构和语义,有助于爬虫抓取更多的有效信息
(3)一些语义化标签简介
| 标签 | 描述 |
|---|---|
<article> |
定义文章。 |
<aside> |
定义页面内容以外的内容。 |
<details> |
定义用户能够查看或隐藏的额外细节。 |
<figcaption> |
定义 <figure> 元素的标题。 |
<figure> |
规定自包含内容,比如图示、图表、照片、代码清单等。 |
<footer> |
定义文档或节的页脚。 |
<header> |
规定文档或节的页眉。 |
<main> |
规定文档的主内容。 |
<mark> |
定义重要的或强调的文本。 |
<nav> |
定义导航链接。 |
<section> |
定义文档中的节。 |
<summary> |
定义 <details> 元素的可见标题。 |
<time> |
定义日期/时间。 |
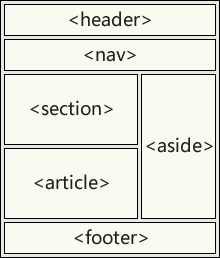
下图给出了一些常见语义化标签的使用场景